최근에 프로젝트를 진행하다가, “사용자들이 특정 페이지까지 도달하기까지 대충 몇 개의 페이지를 볼까?” 라는 생각이 들더군요. 이에 따라 “Pageview Counter”(페이지 조회기)를 만들어서 데이터를 쌓아봐야겠다는 생각을 했습니다.
하지만, 이를 구현하는 것이 말처럼 쉽지 않습니다. 특히, 비개발자라면 더욱 어려울 수 있습니다. 이유는 꽤 간단합니다. 바로 자바스크립트와 HTML의 특성 때문이죠. 자바스크립트와 HTML으로 이루어진 웹페이지에선 페이지가 로드될 때 마다 연관된 모든 변수, 함수, 객체, 데이터 등이 다시 정의됩니다. 즉, 내가 특정 데이터를 어딘가 저장을 하더라도 페이지가 다시 로드가 되면 그 값은 리셋이 되는 것이죠. 이런 특성 때문에 우리가 원하는 데이터를 보존하지 못하는 경우가 종종 있습니다.
특히, dataLayer를 활용해야만 하는 구글 태그매니저는 페이지 이동에 따른 데이터 보존이 좋은 편은 아닙니다. 그 이유는 태그매니저의 dataLayer도 결국엔 객체를 담은 자바스크립트 Array이기 때문에, 페이지가 새롭게 로드되면 모든 값들이 리셋되기 때문이죠.
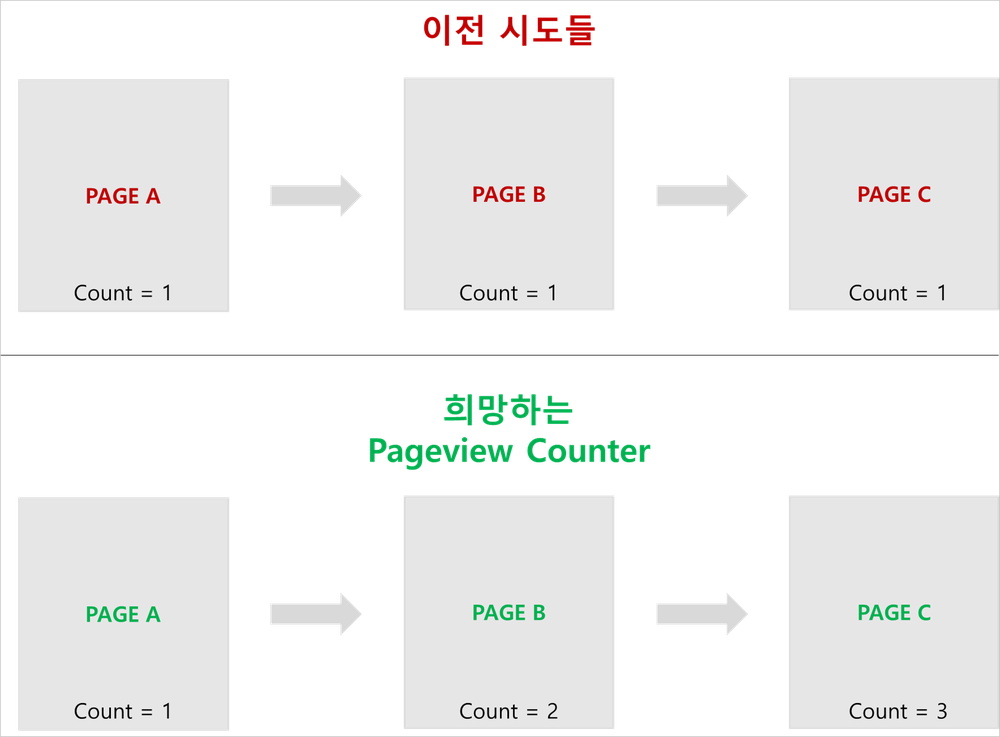
예를 들어서, 어떤 디지털 마케터가 Pageview Counter 구현을 위해 변수 “Count”라는 것을 만들고, 페이지가 매번 로드될 때 마다 dataLayer에 Push함으로써 총 페이지 소비량을 확인하고 싶다고 가정하겠습니다. 이 방식대로 진행하면, 페이지 A에서 값이 잘 들어가지만, 페이지 B로 이동하게 되면, Count 계속 페이지 카운트가 1에 머물게 됩니다.

자, 그러면 구현이 안되는 것 같으니 그냥 포기를 하는 것이 나을까요?
전혀 아닙니다! 사실 Web Storage를 활용할 줄만 알면, 페이지 이동 중에 특정 값을 보존하는 것은 그렇게 어려운 일이 아닙니다. 그리고 Web Storage는 특별한 개발 지식이 없어도 모든 사람들이 아주 쉽게 사용할 수 있습니다. 오늘 여러분들께 이 저장 공간을 소개시켜드리고, 어떻게 활용할 수 있는지를 Step by Step으로 알려드리고자 합니다.
Session Storage & Local Storage 소개
Session Storage와 Local Storage는 HTML5에는 웹싸이트의 데이터를 저장할 수 있는 새로운 자료구조인 Web Storage입니다. Web Storage는 특정 정보를 영구/반영구적으로 저장할 수 있다는 점에서 쿠키와 아주 유사하다고 볼 수 있습니다. (물론, 분명히 쿠키와 다른 점이 있긴 합니다.)
어쨋든 Web Storage인 Session Stroage와 Local Storage는 브라우저 내에 Key & Value 쌍을 저장할 수 있습니다. Key & Value 쌍은 기존 dataLayer에 데이터를 넣었던 Object 형태와 동일하다고 보시면 됩니다. (e.g. {counter: 1}) 이 두 개의 Storage들은 데이터 지속 기간에서 차이점을 가지고 있지만, 어쨋든 둘 다 페이지를 새로 고침하거나 이동하더라도 데이터가 사라지지 않고 보존됩니다! 심지어 Local Storage는 브라우저를 아얘 꺼버리고 다시 실행해도 저장한 데이터가 남아있기도 하죠.
Session Storage와 Local Storage는 동일한 메소드를 제공하는데요, GTM에서 Storage 활용을 위해 알아두셔야할 주요 메소드만 간략하게 설명드리겠습니다.
setItem(key, value)-> Key & Value 쌍을 저장합니다. (dataLayer Push와도 같다고 보시면 됩니다.)getItem(key)-> 선택한 Key에 해당되는 Value 값을 불러옵니다.removeItem(key)-> 선택한 Key에 해당되는 값을 불러와 Key & Value 모두 다 삭제합니다.clear()-> Storage안에 있는 모든 값을 다 삭제합니다.length-> Storage에 저장된 항목의 총 개수를 불러옵니다.
자, Web Storage는 분명 구글 태그매니저를 다루는 유저들에겐 큰 희소식입니다. 이를 잘 활용하기만 하면, 양질의 새로운 데이터를 수집이 가능해지니까요.
그러면, 이제 한번 Session Storage와 Local Storage의 특성에 대해 알아보도록 하겠습니다.
Session Storage의 특성
Session Storage의 특성은 아래와 같습니다.
- 현재 세션이 활성화된 기간에만 사용할 수 있습니다.
- 탭이나 창을 닫는 것과 같은 이탈 행위가 발생하면, Session Storage는 리셋됩니다.
- 반면에 새로고침은 Session Storage 데이터에 영향을 주지 않습니다.
세션에만 데이터가 지속되고, 세션이 끝나면 데이터가 삭제된다고 생각하면 되겠습니다.
Local Storage의 특성
Local Storage의 특성은 아래와 같습니다.
- 브라우저나 OS가 재시작되더라도 데이터는 계속 보존됩니다.
- 탭을 여러개 열어도 저장된 데이터는 계속 공유됩니다.
- 저장된 데이터는 향후 사이트를 방문하더라도 사용할 수 있습니다.
사용자가 직접 삭제를 하지 않는 이상, 데이터가 영구적으로 지속됩니다.
자신이 수집하고자 하는 데이터를 잘 생각해서, 각 특성에 알맞게 Storage를 선택해주시면 되겠습니다!
Session Storage와 Local Storage 활용하기
이제 Web Storage의 특성과 사용법에 대해 알게 되었으니, 한번 GTM에서 활용해보도록 하겠습니다. 서론에서 언급했다시피, 저는 “Pageview Counter”를 구현하고, Custom Dimension화 시켜서, PageView Hit와 같이 구글 애널리틱스에 보내도록 하겠습니다.
아래와 같은 GTM 세팅을 진행해주셔야 합니다.
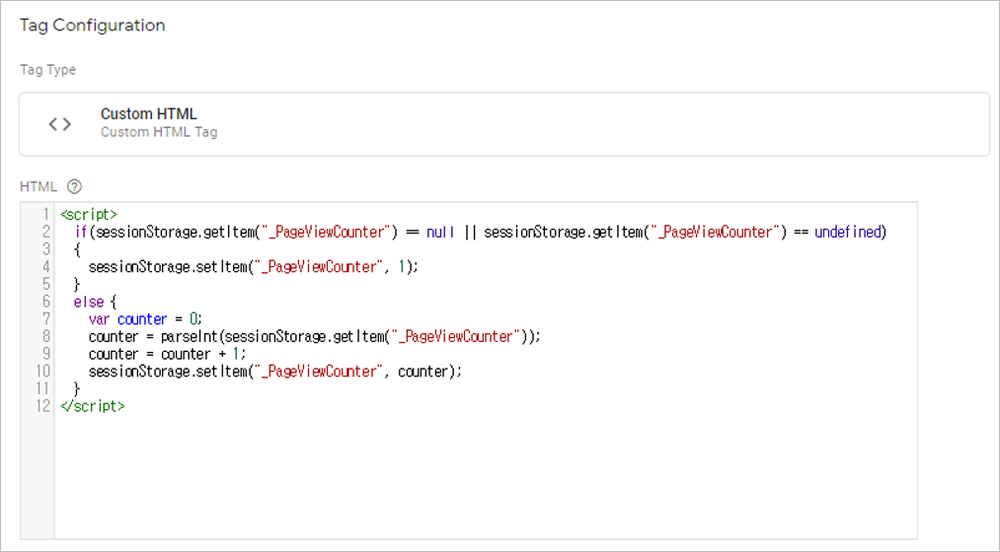
(1) Custom HTML 태그를 생성해서, 페이지 이동마다 변수 “Counter”가 1씩 증가시키고 그 값을 Session Storage에 저장합니다. 해당되는 코드는 아래와 같습니다.
<script>if(sessionStorage.getItem("_PageViewCounter") == null || sessionStorage.getItem("_PageViewCounter") == undefined){sessionStorage.setItem("_PageViewCounter", 1);}else {var counter = 0;counter = parseInt(sessionStorage.getItem("_PageViewCounter"));counter = counter + 1;sessionStorage.setItem("_PageViewCounter", counter);}</script>
코드를 간략하게 설명드리면,
- “_PageViewCounter”라는 Key 값을 Session Storage에서 찾습니다.
- 만약 값이 비어있거나 존재하지 않다면, 첫 페이지 조회임으로 “_PageViewCounter”에 1을 넣어줍니다.
- 반대로 “_PageViewCounter”에 값이 존재한다면, “_PageViewCounter”에 있는 값을 Integer로 변환한 후, 해당 값에 1을 더해줍니다.
- 그리고 나서, 1이 추가된 값을 다시 Session Stroage에 넣어줍니다.
아주 간단하고 쉬운 알고리즘입니다.
실제 GTM 화면 예시는 아래와 같습니다:

해당 HTML 태그에는 Tag Sequencing으로 발동을 시킬 것이기 때문에 별도의 Trigger는 필요하지 않습니다.
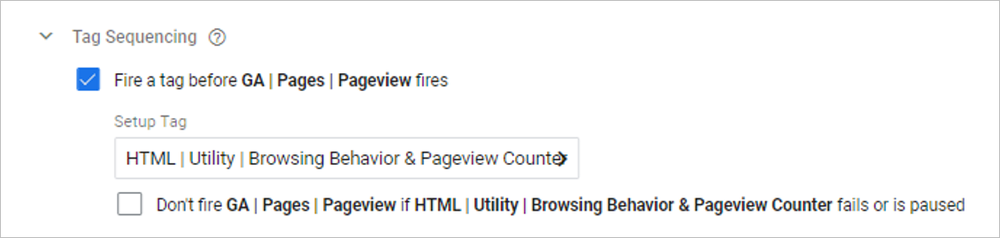
(2) All Pageview 태그로 가셔서 “Fire a tag before <태그 이름> fires” 를 선택하셔서, 만드신 Custom HTML을 선택해주시면 됩니다.

※ 위와 같이 Tag Sequencing으로 세팅하는 이유는 간단합니다. 이 Custom HTML 태그는 Tag Sequencing을 통해 Pageview보다 더 빠르게 실행되어야 합니다. 왜냐하면, 결국엔 Counter라는 변수는 All PageView 태그의 Custom Dimension으로 들어가야만 구글 애널리틱스에 동시에 전송되기 때문이죠.
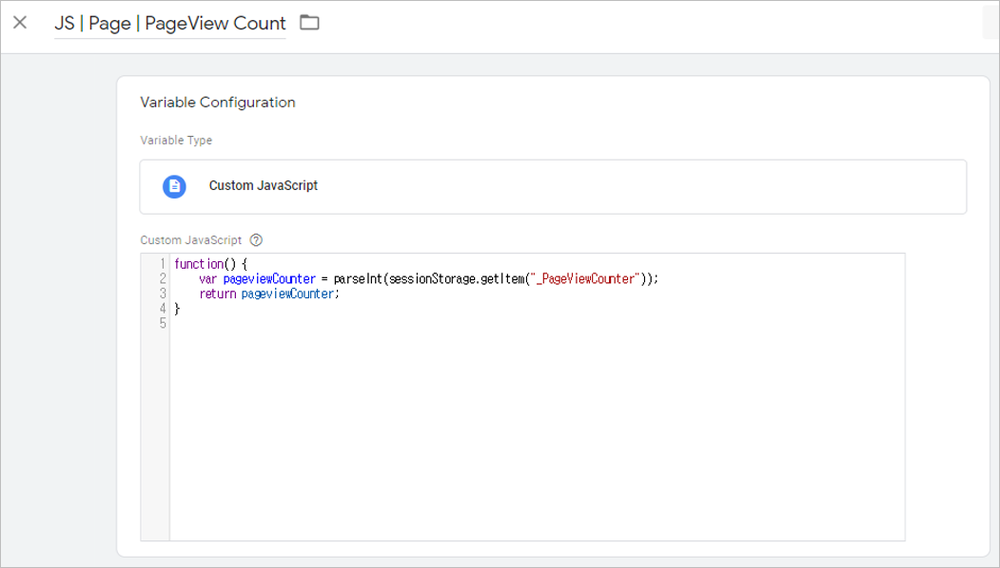
(3) Session Storage에서 “_PageViewCounter”를 불러오는 GTM Custom JavaScript 변수를 생성해야 합니다.
function() {var pageviewCounter = parseInt(sessionStorage.getItem("_PageViewCounter"));return pageviewCounter;}
실제 GTM 화면 예시는 아래와 같습니다:

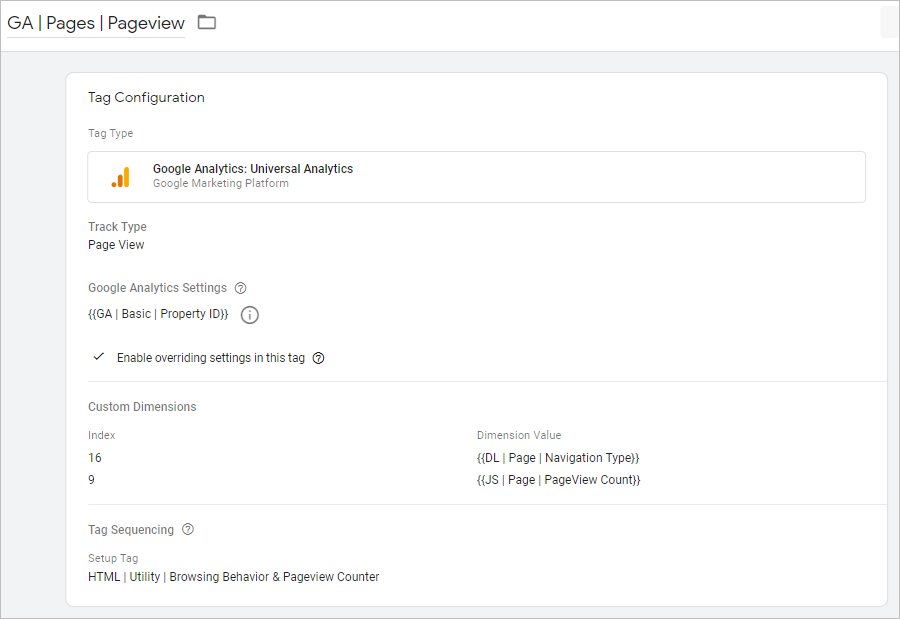
(4) GA에서 Custom Dimension 생성 후, All Pageview 태그에 들어가서 Custom Dimension을 추가하시면 됩니다. 당연히 GA에서 Custom Dimension을 별도로 추가해주셔야 실제 GA로 데이터가 들어가는건 다들 아실 것이라 생각합니다.
실제 GTM 화면 예시는 아래와 같습니다:

PageView Counter 결과
위 프로세스를 따르시면, 페이지 조회 Hit가 발생할 때마다 “PageView Count” 라는 Custom Dimension이 같이 들어가게 됩니다. 이를 통해 다양한 분석을 진행할 수 있을 것이라 생각됩니다.
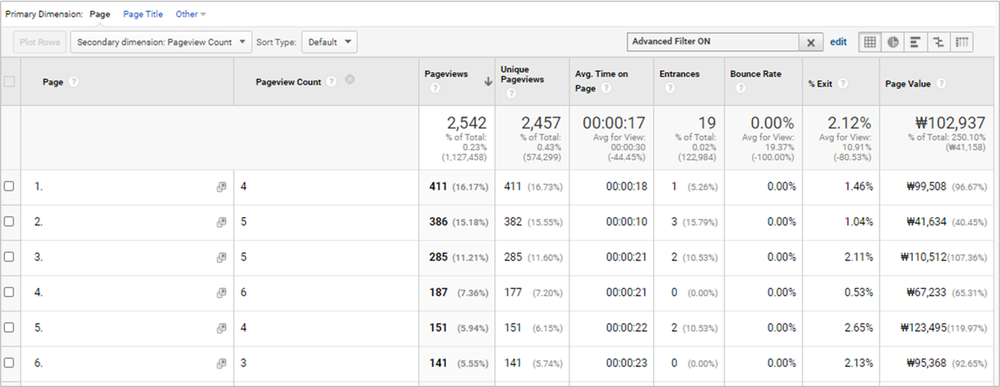
예를 들어 상품 상세 페이지까지 도달하기까지 얼마나 많은 페이지를 소비하는지를 확인하고 싶다고 가정하겠습니다. 그러면, 구글 애널리틱스 “All Pages” 리포트에 가셔서, Secondary Dimension으로 “Pageview Count” Dimension을 추가해주시면 됩니다.
그러면 아래와 같은 데이터를 확인해보실 수 있습니다.

많은 유저들이 상품 조회 페이지까지 약 4~5개의 페이지를 조회하고 상품 상세 페이지로 들어오는 것을 알 수 있겠습니다.
마무리
PageView Counter는 Web Storage를 활용한 아주 단편적인 예시입니다. 데이터가 보존된다는 특성을 잘 사용하면, 정말 다양한 데이터를 수집 및 분석하실 수 있을 것이라 생각됩니다.
이 글이 GTM을 다루는 여러분들께 조금이나마 도움이 되셨으면 좋겠습니다. 관련해서 궁금한 것은 언제든지 아래 댓글을 통해 남겨주시면 답변 드리도록 하겠습니다~!