어도비 런치(Data Collection)을 통해 룰을 생성하게되면 해당 룰을 배포해야하는데요 그 전에 정상적으로 작동하는지 또한 확인해야합니다.
실제로 Production에 배포하기 전에 개발 단계에서도 제대로 작동하는지 확인하지 않으면 배포 후 데이터가 수집되지 않는 등 안좋은 결과를 초래할 수 있습니다.
여기서 Chrome의 Adobe Experience Platform Debugger를 사용하면 손쉽게 배포 전 그리고 배포 후에도 디버깅을 진행할 수 있습니다.
- https://chromewebstore.google.com/detail/adobe-experience-platform/bfnnokhpnncpkdmbokanobigaccjkpob
위 URL에 접근하여 [Chrome에 추가]를 클릭하면 됩니다.

추가가 완료되었다면 이제 어도비 런치가 설치되어있는 사이트로 이동합니다. 그리고 Adobe Experience Platform Debugger를 실행합니다.

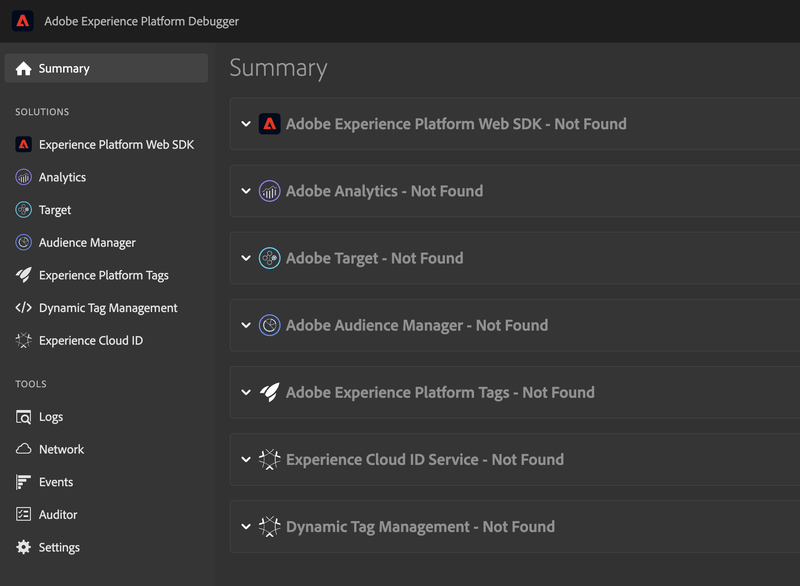
배포 없이 처음 실행하면 다음과 같이 Not Found만 표시될 것 입니다. 이 상태에서 사이트를 다시 [새로고침]해줍니다.
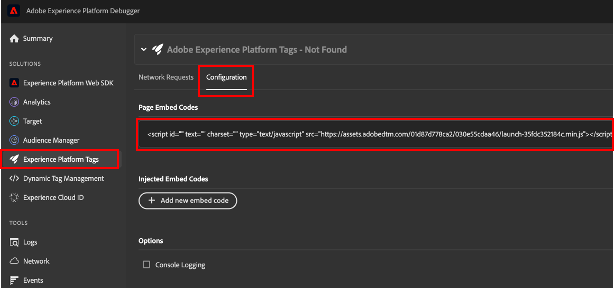
그리고나서 [Experience Platform Tags > Configuration]을 클릭해보면 실제로 내가 추가한 Production의 어도비 런치(Data Collection)코드를 확인할 수 있습니다.

내가 넣은 코드가 확인되었다면 정상적으로 삽입이 완료된 것 입니다.
다음 글에서 실제로 개발환경 디버깅 및 배포를 진행해보겠습니다.