Adobe Target에서는 실험을 진행할 때 Response Token을 이용해 Target 내의 정보를 전달받을 수 있습니다.
그리고 전달받은 데이터를 Javascript를 통해 조작할 수 있으며, 해당 정보를 다시 GA등에 수집하거나 조건에 맞게 화면을 바꾸거나 타겟팅을 하는 등 창의적으로 활용할 수 있습니다.
Response Token을 통해 전달받을 수 있는 데이터
Response Token을 통해 전달받을 수 있는 데이터는 다음과 같습니다.
- Adobe Target에서 기본 제공하는 데이터 (Activity(실험)관련, Geo관련 등)
- Adobe Target에 수집한 지금 시점의 User의 Profile데이터
- Adobe Target내에서 직접 제작한 Profile Script

Response Token을 사용하는 방법
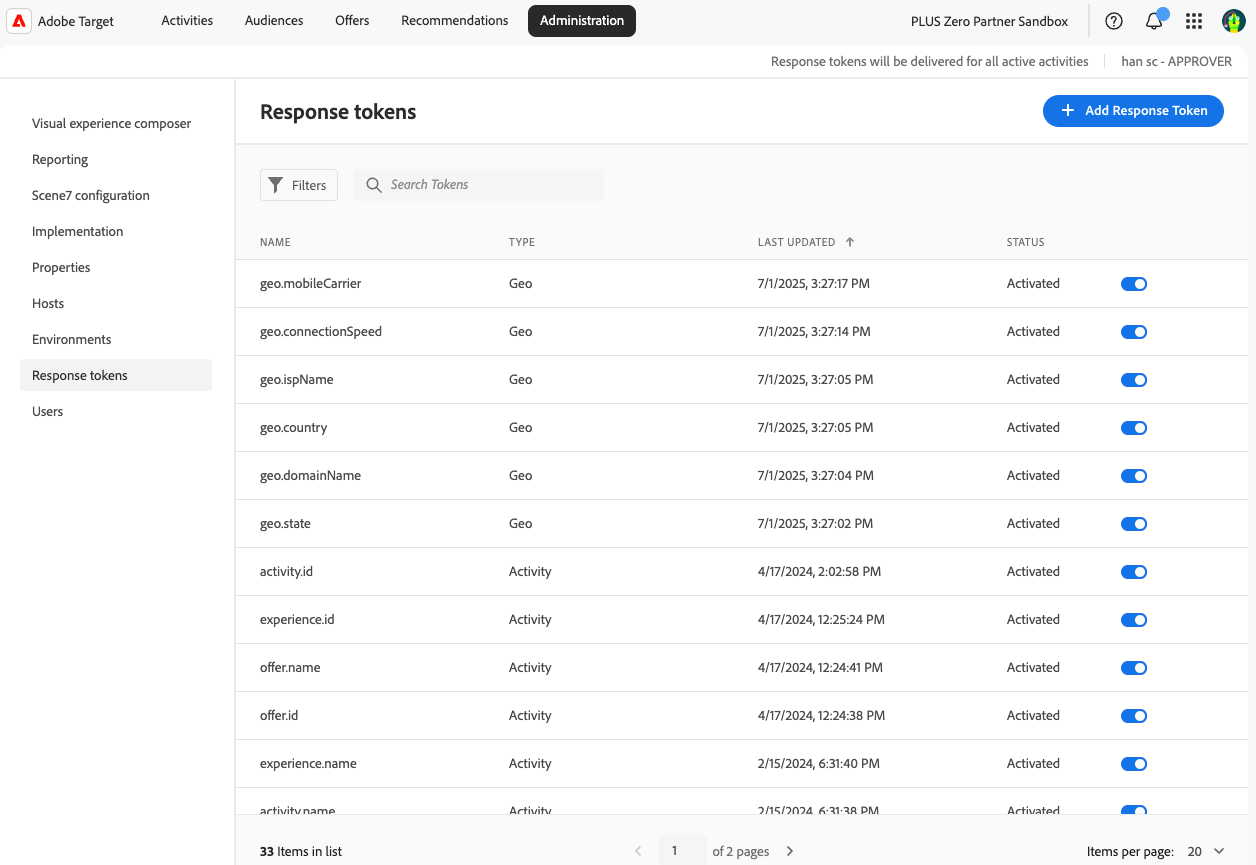
Response Token을 사용하는 방법은 아주 간단합니다. 우선은 Adobe Target -> Administration -> Response tokens에 접속해 내가 Javascript로 전달받고자 하는 Response Token을 전부 Activated로 변경해주면 준비는 끝이 납니다.
다음으로는 Adobe Data Collection에서 코드를 추가하면 끝나는데요 Adobe Data Collection에서 Target at.js를 삽입하는 시점에 토큰을 호출해주면 됩니다.

즉 Adobe Target v2 – Load Target(at.js 삽입) -> Custom Code(Response Token 호출) -> Adobe Target v2 – Fire Page Load Request(Adobe Target Load Request)
위와 같은 호출 순서에서 Load Target바로 다음에 삽입해주면 됩니다. 실제 Request Token을 꺼내는 코드는 다음과 같습니다.
document.addEventListener(adobe.target.event.REQUEST_SUCCEEDED, function(e) {
console.log("Request succeeded", e.detail);
});
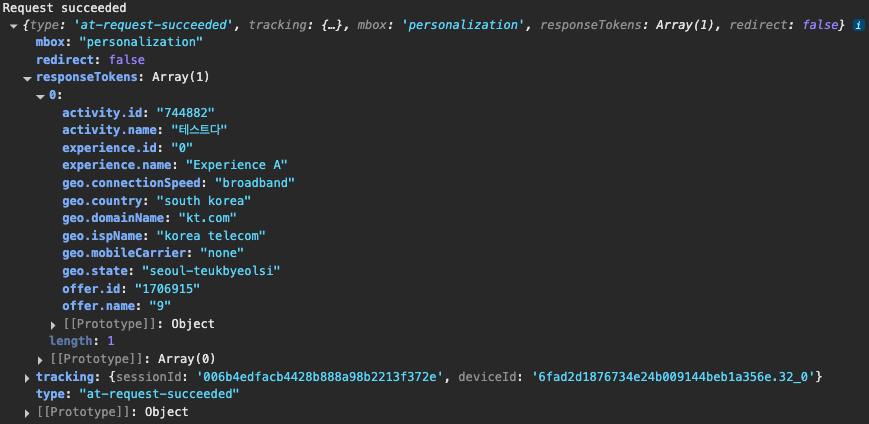
이렇게 호출된 Request Token은 다음과 같이 확인이 가능합니다.

이렇게 불러온 토큰을 활용해 Adobe Target 내 저장된 값을 바로 사용할 수 있습니다.