Google Analytics 4: 데이터 수집 프로세스
여러분이 이제 웹사이트나 앱에서 사용자 데이터를 효과적으로 분석하려면 Google Analytics 4(GA4)와 연결해야 합니다. GA4는 방문자의 모든 행동을 이벤트(Event)로 기록하고, 이를 분석해 유용한 인사이트를 제공해주기 때문입니다.
이번 글에서는 GA4가 데이터를 어떻게 수집하고 처리하는지, 그리고 웹사이트나 앱에 GA4를 연결하는 방법을 쉽게 알려드릴게요!
GA4 데이터 수집 프로세스란?
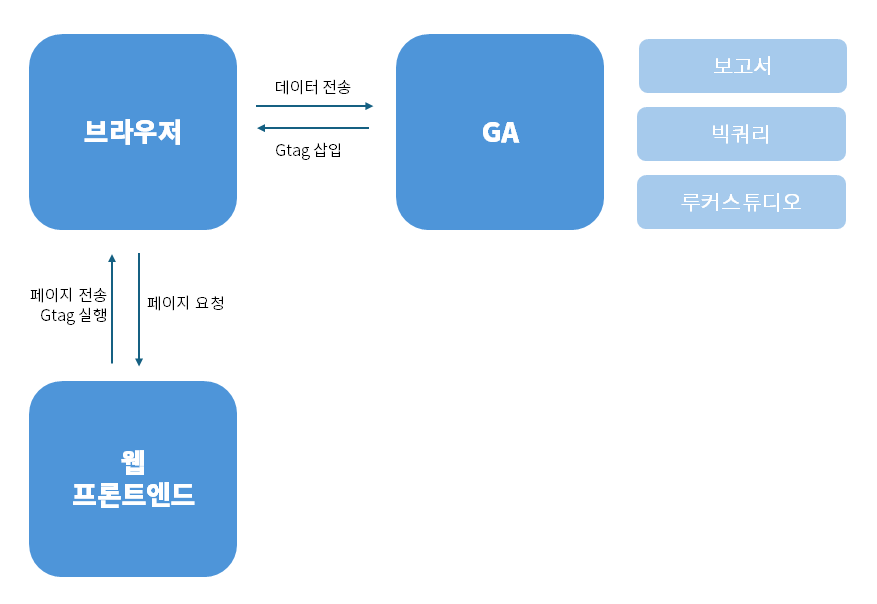
여러분이 웹사이트를 방문하면, 브라우저는 서버에 “이 페이지 좀 보여줘!” 하고 요청을 보냅니다. 요청이 완료되면 웹사이트가 화면에 표시되죠. 이때 사용자는 페이지를 스크롤하거나, 버튼을 클릭하거나, 다른 페이지로 이동하는 등 다양한 행동을 하게 됩니다. GA4에서는 이러한 행동을 모두 이벤트(Event)로 기록합니다.
GA4에서는 이 내용들을 보고서나 대시보드에서 시각화해서 제공할 수 있고, 인사이트 도출도 할 수 있습니다. 빅쿼리나 루커스튜디오와 연동도 해서 사용할 수 있어요.
방금 쉽게 말한 과정이 모두 GA4에서 데이터를 수집하는 기본 프로세스입니다. 이렇게 보니 간단하죠?

즉, 여러분이 웹사이트에서 어떤 행동을 하면, GA4가 그것을 자동으로 기록하고 분석하게 되는 것입니다
웹사이트와 GA4 연결하는 방법
이렇게 GA4가 자동으로 데이터를 기록하고 분석하기 위해서는, 우선 웹사이트와 GA4를 연결해야 합니다.
이때 필요한 게 바로 GA4 태그(gtag.js)입니다!
GA4 태그 추가하는 방법
GA4 태그는 두 가지 방법으로 추가할 수 있어요.
✔ 직접 웹사이트 코드에 삽입
-
- GA4에서 제공하는 gtag.js(JavaScript 코드)를 웹사이트의
<head>태그 안에 추가하면 됩니다. - 간단하지만, 유지보수가 어렵다는 단점이 있어요
- GA4에서 제공하는 gtag.js(JavaScript 코드)를 웹사이트의
✔ Google 태그 관리자(GTM) 사용
-
- 여러 태그를 한 곳에서 관리할 수 있는 Google Tag Manager(GTM)를 이용하면 더 편리해요.
- 코드 수정 없이 태그를 업데이트할 수 있고, Google Ads, Facebook Pixel 등과 함께 관리할 수도 있어요
모바일 앱과 GA4 연결하는 방법
웹사이트뿐만 아니라 모바일 앱에서도 GA4를 연결할 수 있습니다.
이때는 웹사이트에서 사용한 GA 태그 대신 Firebase 소프트웨어 개발 키트(Firebase SDK)를 추가합니다.
모바일 앱에서 GA4 데이터 수집하는 과정
앱에 Firebase SDK를 추가합니다.
앱이 실행될 때 Firebase SDK가 이벤트 데이터를 수집합니다.
수집된 데이터가 GA4 서버로 전송됩니다.
GA4에서 데이터를 분석하여 대시보드에서 확인할 수 있습니다!
즉, 웹사이트는 GA 태그(gtag.js), 모바일 앱은 Firebase SDK를 사용해 데이터를 GA4로 보낼 수 있습니다.
GA4 추적 코드(gtag.js)
여러분의 웹사이트에서 GA4 데이터를 수집하려면 gtag.js(Google Analytics Tracking Code)를 추가해야 해요.
이 코드는 웹사이트의 방문자 데이터를 GA4로 보내는 역할을 합니다.
GA4 태그(gtag.js)의 역할
✔ 웹페이지가 로드될 때 실행
✔ 사용자의 행동(이벤트)을 감지
✔ 수집된 데이터를 GA4 서버로 전송
예제 코드 (GA4 기본 태그)
|
<!– GA4 추적 코드 –> gtag(‘config’, ‘G-XXXXXXXXXX’); // GA4 측정 ID 입력 |
위 코드를 웹사이트 <head> 섹션에 삽입하면, GA4가 방문자의 행동을 추적하여 데이터를 수집할 수 있습니다.
GA4가 자동으로 수집하는 데이터
이렇게 웹사이트나 앱에 GA태그나 Firebase SDK를 추가하게 되면, 기본적으로 여러분의 웹사이트나 앱에서 발생하는 다양한 데이터를 자동으로 수집해서 GA4로 전송해줍니다.
✔ 방문한 사용자 수 (Number of users)
✔ 세션 통계 (Session statistics)
✔ 사용자의 대략적인 위치 정보 (Approximate geolocation)
✔ 브라우저 및 기기 정보 (Browser and device information)
이 외에도 GA4에서는 맞춤 이벤트(Custom Events)를 설정해서 더욱 세부적인 데이터를 수집할 수도 있어요.
예를 들어, 쇼핑몰이라면 “구매 완료” 이벤트를, 블로그라면 “CTA 버튼 클릭” 이벤트를 추가할 수 있습니다.
이제 GA4가 데이터를 어떻게 수집하고 처리하는지 감이 잡히셨나요?
웹사이트는 GA 태그(gtag.js), 모바일 앱은 Firebase SDK를 사용해 데이터를 GA4로 보냅니다.
GA4는 사용자의 모든 행동을 이벤트(Event)로 기록하여 분석합니다.
Google 태그 관리자(GTM)를 활용하면 태그 관리가 훨씬 편리합니다.
빅쿼리, 루커 스튜디오를 연동하면 정확한 데이터와 시각화도 가능합니다
지금 바로 GA4를 설정하고, 데이터 기반 의사결정을 시작해보세요!